Web development tools
Browsers such as Google Chrome, Firefox, Safari, Microsoft Edge, and Opera have built-in tools to help web developers, and many additional add-ons can be found in their respective plugin download centers.
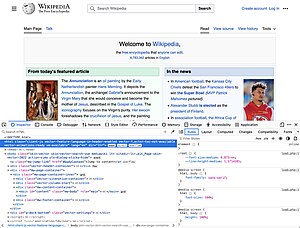
[7] The built-in web developer tools in the browser are commonly accessed by hovering over an item on a webpage and selecting the "Inspect Element" or similar option from the context menu.
[7] HTML and DOM viewer and editor is commonly included in the built-in web development tools.
[17] Firefox, Safari, Chrome, and Edge all allow users to simulate the document on a mobile device by modifying the viewport dimensions and pixel density.
[19] Web pages typically load and require additional content in the form of images, scripts, font and other external files.
[7][3] A console is also often included, which allow developers to type in JavaScript commands and call functions, or view errors that may have been encountered during the execution of a script.