Color picker
[1][2] The concept of color pickers dates back to the early days of computer graphics and digital design.
[3] Early versions were rudimentary, often featuring basic color palettes and limited functionality.
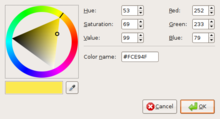
In graphic design and image editing, users typically choose colors via an interface with a visual representation of a color—organized with quasi-perceptually-relevant hue, saturation and lightness dimensions (HSL) – instead of keying in alphanumeric text values.
An example color picker that uses sliders and text boxes to select the colorColor tools can vary in their interface.
Often a two-dimensional square is used to create a range of color values (such as lightness and saturation) that can be clicked on or selected in some other manner.