Kerning
In typography, kerning is the process of adjusting the spacing between characters in a proportional font, usually to achieve a visually pleasing result.
[1] In a well-kerned font, the two-dimensional blank spaces between each pair of characters all have a visually similar area.
Thus, for 1000 units/em, a kerning value of 15 means an increase in character spacing by 0.015 of the current type size.
Some other combinations that use negative kerning are FA, LT, and LY, and letters like A, L, and h followed by a quotation mark.
Positive kerning is used mainly in conjunction with special characters and punctuation (for example, the lower case letter f followed by right parenthesis or quotation mark).
Depending on the font, some small positive kerning may also be required for accented letters and pairs like Bo, Dw, and TY.
OpenType introduced a new, uniform way of specifying, among other things, kerning, via the Glyph Positioning Table (GPOS).
(Kerning is treated as part of a broad range of new glyph positioning features which are stored in GPOS.
The kerning value for a given pair of characters is found in the table at the intersection of the classes to which they belong.
A letter cannot be included in the class if its kerning is different from the others in certain pairs (for example, Yá vs. Yä).
Most modern office and desktop publishing systems support OpenType features, and hence class-based kerning.
With optical kerning, the program uses an algorithm to calculate, from their outlines, the optimal spacing for each pair of consecutive characters.
When employed by a skilled person, manual kerning will usually give better results than optical kerning; for example, some characters that may appear to an algorithmic comparison to be spaced very closely together may appear to a human reader too far apart, especially when the only element of a glyph that is “too close” is a diacritic mark.
[citation needed] Contextual kerning refers to positional adjustment that depends on more than two consecutive glyphs.
Although rarely implemented in ordinary documents, contextual kerning is a concern in quality typography.
Using the font's kerning tables, the quotation mark is too close to the f, although without the period between them their spacing is adequate.
The total is a positive 85, as opposed to the original 121: a net loss of 36 units, which explains why the quotation mark is now closer to the f. Contextual kerning would recognize the sequence of three characters, and would increase one or both inter-character spaces.
A similar problem exists with the letters F, P, T, V, W, and Y; with comma rather than period; or with single rather than double quotation mark.
Any kerning features can then be applied to the document using tools ranging from ordinary text editors to programs specially developed for this task.
The CSS property text-rendering: optimizeLegibility; enables kerning in Firefox, Chrome, Safari,[12] Opera, and the Android Browser.
[13] Another CSS property, font-feature-settings, also enables kerning in Internet Explorer 10+, Chrome, Edge, Firefox, and the Android Browser.
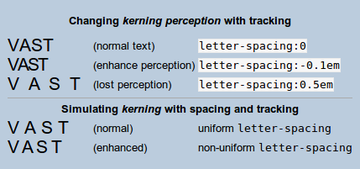
[20] For instance, on webpages with CSS1, a standard dating back to 1996, the letter-spacing property offers options for "lost" or "enhanced kerning perception" by simply making the space between letters non-uniform.